Vite
✏️ Vite란?
- 빠르다, 날쌔다, 신속하다.
Vite는 프랑스어로 빠르다라는 뜻이 있다. 웹 어플리케이션의 빌드를 도와주는 도구인데, 말 그대로 빠른 속도로 빌드를 도와준다. 공식 문서에서는 두 가지의 컨셉을 잡고 있다고 한다.
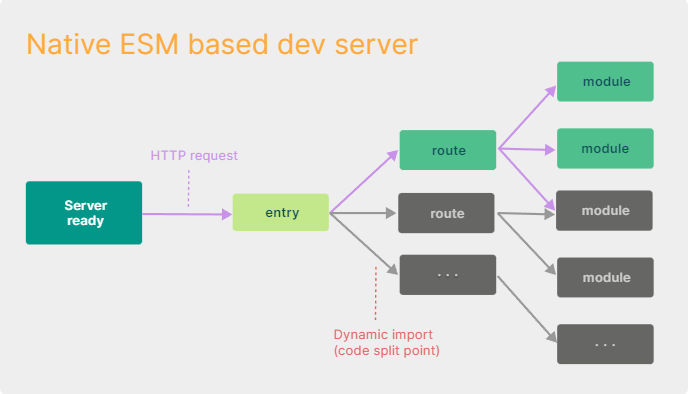
- 개발 시 네이티브 ES Module을 넘어 더욱 다양한 기능을 제공합니다. 가령, Hot Module Replacement (HMR)과 같은 것들 말이죠.
- 번들링 시, Rollup 기반의 다양한 빌드 커맨드를 사용할 수 있습니다. 이는 높은 수준으로 최적화된 정적(Static) 리소스들을 배포할 수 있게끔 하며, 미리 정의된 설정(Pre-configured)을 제공합니다.
보통 리액트를 초기 구성할 때, 자바스크립트로 이루어진 Webpack을 사용한다. 이 Webpack과 같은 JS 기반의 도구들은 프로젝트의 규모가 커질수록 번들크기가 커지며 빌드 속도가 점점 오래 걸리기 시작한다. 그리고 HMR(Hot Module Replacement)을 사용하더라도 적용되는데에 오랜 시간이 걸린다.

 Vite 공식 문서
Vite 공식 문서
🔨 Vite로 React 프로젝트 구성해보기
React + Typescript 구성
NPM
1
$ npm create vite@latest project-name --template react-ts
Yarn
1
$ yarn create vite project-name --template react-ts
사용해보면 알듯이, 명령어 단 한줄로 간단하고 빠르게 Typescript + React 프로젝트가 구성된다. 이 외에도 다음과 같이 여러가지 템플릿들을 지원하고 있다.
| JavaScript | TypeScript |
|---|---|
| vanilla | vanilla-ts |
| vue | vue-ts |
| react | react-ts |
| preact | preact-ts |
| lit | lit-ts |
| svelte | svelte-ts |
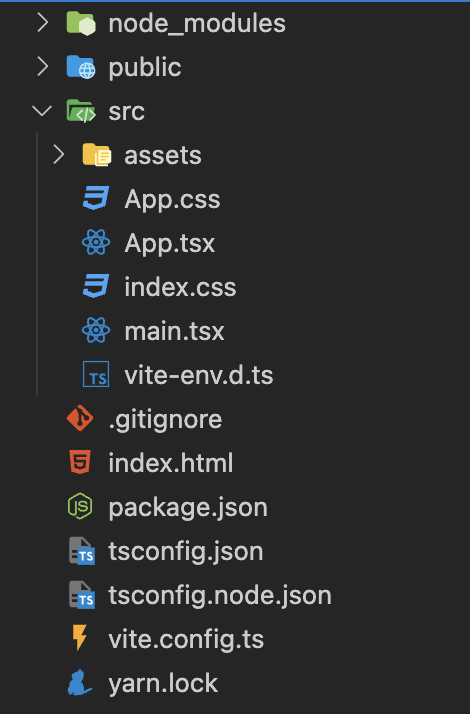
 설치 후, 프로젝트 구조
설치 후, 프로젝트 구조
create-vite 를 통해 설치 된 프로젝트 구조를 살펴보면, index.html 파일이 public 폴더가 아닌 프로젝트 루트 경로에 위치하고 있다. 이것은 vite의 의도이며, 추가적인 번들링 과정 없이 index.html 파일이 앱의 진입점이 되게끔 하기 위함이라고 한다. 자세한 설명
CLI
기본적으로 제공하는 커맨드라인은 다음과 같다.
1
2
3
4
5
6
7
{
"scripts": {
"dev": "vite", // 개발 서버 실행
"build": "vite build", // 빌드 실행
"preview": "vite preview" // 빌드에 대한 프리뷰 서버 실행
}
}
📙 지원하는 기능
TypeScript
Vite에서 TypeScript 파일에 대한 컴파일링과 import도 지원해준다. 하지만 vite 자체에서 TypeScript 파일의 타입 체킹 작업을 따로 하진 않고, IDE나 빌드 프로세스에 의존한다. 만약 타입 체킹이 필요하다면 tsc --noEmit 을 빌드 스크립트에 넣어주면 가능해진다.
Vite의 TypeScript 컴파일링은 Esbuild를 통해 진행하고, TypeScript 코드를 JavaScript 코드로 변환하는 속도는 기존 tsc 에 비교하면 약 20~30배 빠른 퍼포먼스를 보여 준다고 한다.
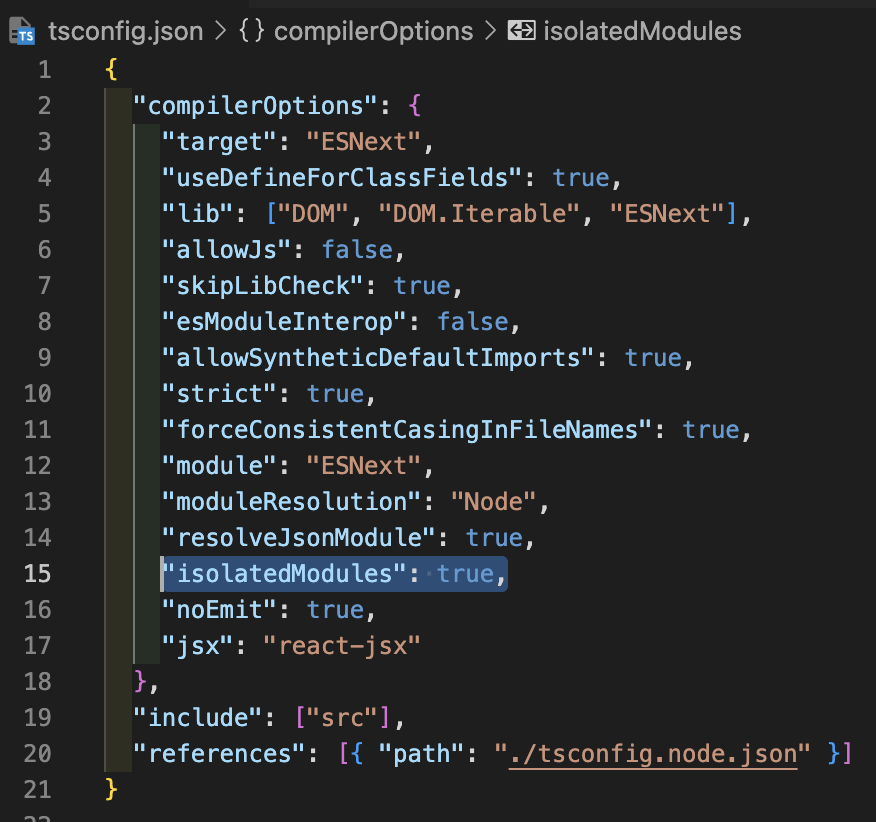
컴파일러 옵션
Esbuild는 타입에 대한 정보 없이 변환만을 수행하기에 상수형 enum 혹은 암묵적으로 타입만을 가져오는 특정 기능들을 지원하지 않는다.
이를 지원하기 위해서 tsconfig.json 의 compilerOptions 에서 "isolatedModules": true 로 설정해주면 된다. 해당 설정으로 위와 같은 상황에서 작동하지 않는 기능들에 대해 경고할 수 있게 된다.

CSS
vite에서 css 파일을 import 할 때, HMR을 위해 <style> 태그로 변환되어 불러온다.
1
2
3
import style from "./layout.css";
console.log(style); // 정의한 CSS를 String으로 가져온다.
JSON
JSON 파일은 바로 import가 가능하고, 가져올 필드도 지정할 수 있다.
1
2
import json from "./object.json"; // 객체로 가져오기
import { field } from "./object.json"; // 필드를 지정하여 트리 쉐이킹하기
동적 import
변수를 통해 동적인 import 기능도 지원한다.
1
const module = await import(`./src/${file}.js`);
CSS 코드 분리
비동기적으로 불러와지는 chunk에서 CSS 코드가 포함되어 있을 때, 자동으로 추출하며 파일로 분리한다. 그 이후 <link> 태그를 이용해 분리된 CSS 코드를 불러오며, 모두 계산이 마무리 된 후에 chunk를 렌더한다. 이러한 과정을 거치는 이유는 CSS가 렌더링 될 때 화면이 잠시 반짝거리는 현상(FOUC)을 피할 수 있기 때문이다.
만약 모든 CSS가 일반적인 파일로 저장된 경우라면 build.cssCodeSplit 옵션 값을 false로 설정하여 비활성화한다.